Sizlere ilk önce Local Programını, ardından da bu programı kullanarak tasarlamış olduğunuz WordPress sayfasını nasıl Local’den Live’a aktarırsınız onu anlatacağım.
Local, kendi bilgisayarınızda çok kolay bir şekilde WordPress sayfası tasarlayabilmenizi sağlayan bir Programdır. Özellikle yeni bir e-ticaret sayfası açıp, gelir etme etmek isteyen ancak site için ayıracak bütçesi olmayan insanlar için birebir bir araçtır. Mamp veya Xampp gibi programlar kullanaraktan da aynı işi yapabilirsiniz. Ancak Local, size bu işlemleri çok daha hızlı ve sorunsuz bir şekilde yapabilmenize olanak sağlar.
Bu yazıda e-ticaret sitesi nasıl açılırdan bahsetmeyeceğim, Youtube veya Google üzerinden binlerce örnek video bakaraktan kolaylıkla kendi sitenizi yapabilirsiniz. Ancak bilen birisine danışmadan aşağıda anlatacağım bilgileri uygulayarak sitenizi hemen canlı kullanıcılara açmamanızı öneririm. Öncesinde dikkat etmeniz gereken onlarca unsuru bilen birisi ile gözden geçirmekte fayda var, ve bu iş için para bile ödemenize gerek olduğunu düşünmüyorum.
Adım adım sitenizi Local Programından bir Web Sunucusuna nasıl kolaylıkla aktarıcağınızı anlatmaya çalıştım, iyi okumalar.
Uygun Bir Hosting Şirketi ve Domain Satın Alımı
Öncelikle kendinize uygun bir tane Hosting şirketi bulmanız gerekmekte. Google’da WordPress Hosting diye arattığınızda karşınıza yüzlerce sonuç çıkacaktır. Ancak en üstteki reklamlı siteye girip satın almadan önce, tarafsız forum sayfalarından bir kaç yazı okuyup fikir edinmenizi öneririm. İzleyeceğiniz çoğu Youtube videosunda karşınıza reklam olarak da gelecektir, ancak her zaman daha uygun fiyatlı ve daha iyi performanslı bir sağlayıcı çıkacağından eminim. Bu unsurda dikkat etmeniz gereken bir kaç konu vardır. Satın alacağınız Hosting paketi ilk başlarda çok önemli olmasada, sitenize trafik akışı gerçekleşmeye başladıktan sonra sizi zora sokmaya başlacaktır. Sonradan paketinizi yükseltmek ile uğraşmak yerine en baştan sağlam ilerlemek daha mantıklı diye düşünüyorum.
Domain Belirlenmesi
Piyasadaki hemen hemen tüm Hosting sağlayıcıları paketlerin içerisinde en az 1 tane domain seçme hakkı tanır. Bu hakkınızı iyi değerlendirerek sizi google aramalarında üst sıralara daha kolay çıkartabilecek bir isim bulmanız ileride işinize çok büyük katkılar sağlayacaktır. İsim seçmeden önce Google da biraz araştırma yaparak, eşi benzeri az olan bir domain almanız işinize 1-0 önde başlayabilmenizi sağlayacaktır.
İleriki zamanlarda paketinize yeni domainler de ekleyebilirsiniz, ancak siteniz ilerledikten sonra isim değişikliği yapmanız Google’ın hoşuna gitmeyecektir.
Hosting ve Domain’i hallettiğimize göre Local üzerinden tasarlamış olduğunuz sitenizi satın almış olduğunuz Sunucuya adım adım aktarabiliriz.
Database ve Dosyaların Local’den Export Edilmesi
Local sayfanızı yeni sunucunuza aktarabilmenizin 1 den fazla yolu bulunmaktadır. Benim size anlatacağım yol bana göre en garanti ve sağlam yoldur. WordPress pluginleri kullanaraktan da aktarım gerçekleştirebilirsiniz ancak aktarım sonrasında Database tarafında bir çok farklı sorunla karşılaşabilirsiniz. Ve bu sorunları gidermek emin olun bir hayli daha zor olacaktır. Yani en baştan sağlam başlamak bana kalırsa en güzel yoldur.
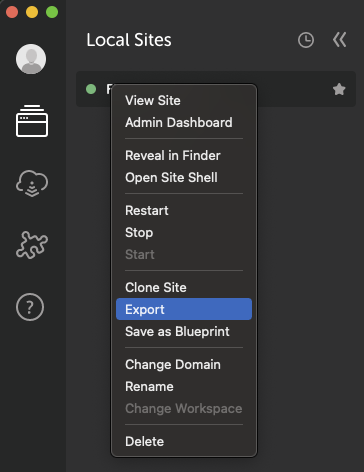
Local sağolsun tek bir tuşla yaptığınız tüm çalışmaları .zip dosyası halinde export edebiliyor.

Local Export
Sayfanızı export ettikten sonra .zip dosyasını bilgisayarınızın içerisinde boş bir klasöre çıkartın. Çıkarma işlemi sonrasında dosyanın içerisinde sizi app klasörü ve yanında bir kaç tane daha dosya karşılayacaktır. App klasörü hariç diğerlerini silebilirsiniz.
C-Panel’e Giriş Yaparak WordPress Local Dosyalarının Aktarılması
Bu adımda ilk olarak Hosting paketinizi satın aldığınız internet sitesine giriş yapmanız gerekmekte. Muhtemelen giriş yaptıktan sonra kafanız çok karışacaktır ancak merak etmeyin, bulmanız gereken şeyleri açık açık anlatacağım.
İkinci adım olarak dosyalarınızı yükleyebilmeniz adına C-Panel adında bir panele giriş yapmanız gerekmekte, eğer bu paneli göremiyorsanız Dosya Yöneticisine göz atmaya çalışın. Dosyalarınızı yükleyebilmeniz adına bu sayfaları bulmanız gerekiyor. Eğer bulamazsanız da üzülmeyin, Hosting firmanızın yardım hattından yardım alabilirsiniz. En azından onu sağlayacaklarından eminim.
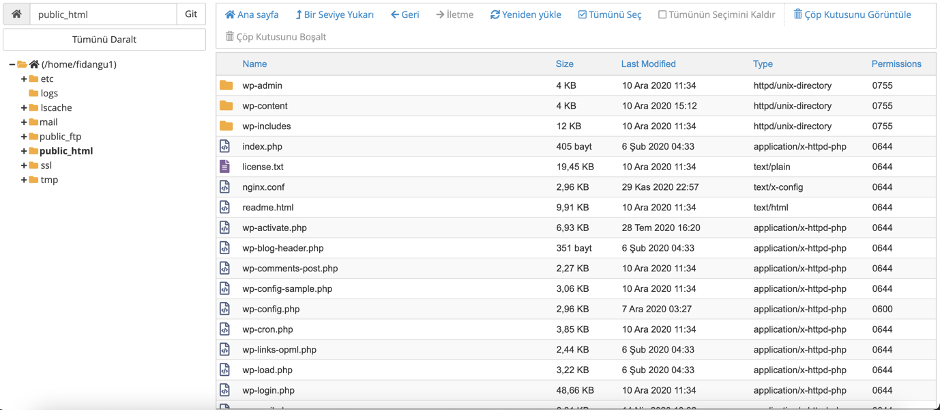
C-Panel’i bulduğunuzu farz ederek devam ediyorum. İçerisinde bulunan Dosya Yöneticisine girmeniz gerekmekte. Bu kısımda bize lazım olacak tek kısım public_html dosyasıdır. Dosyanın içerisine giriş yaparak varolan dosyaları komple silerek, bilgisayarınıza indirdirdiğiniz app klasörünün içerisindeki public klasörünün içerisinde bulunan tüm dosyaları public_html dosyanınız içerisine aktarıyorsunuz. Bu adımda dikkat etmeniz gereken tek şey Dosya yöneticisinin içerisinde olan public_html klasörünün içerisini tamamen boşaltmanız, aksi halde yeni doyalarınız ile eski dosyalar çakışabilir.
İşlem gerçekleştikten sonra alttaki resim gibi bir tablo oluşması gerekiyor…

Sitenizi Canlı Sunucuya Nasıl Aktarırsınız?
WordPress İçin Yeni Database Oluşturulması
Bu kısım, bir önceki kısma göre biraz daha zor gelebilir. Ancak merak etmeyin, istedikten sonra başarılamayacak bir konu değil.
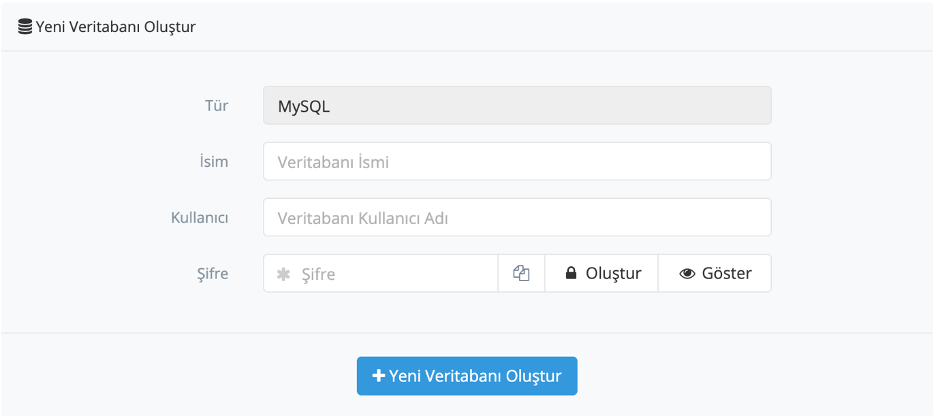
Hosting Panelinizde Database, yani Veritabanı oluşturmak ile ilgili bir kısım olması gerekmekte. Bu kısımda yeni bir veritabanı oluşturup yeni bir şifre belirlemeniz gerekiyor. Bu kısım her Hosting Panelinde farklı olduğu için zorlanmanız çok doğal.
Ben siz hallettiniz varsayarak anlatmaya devam ediyorum.

Veritabanı Oluşturma
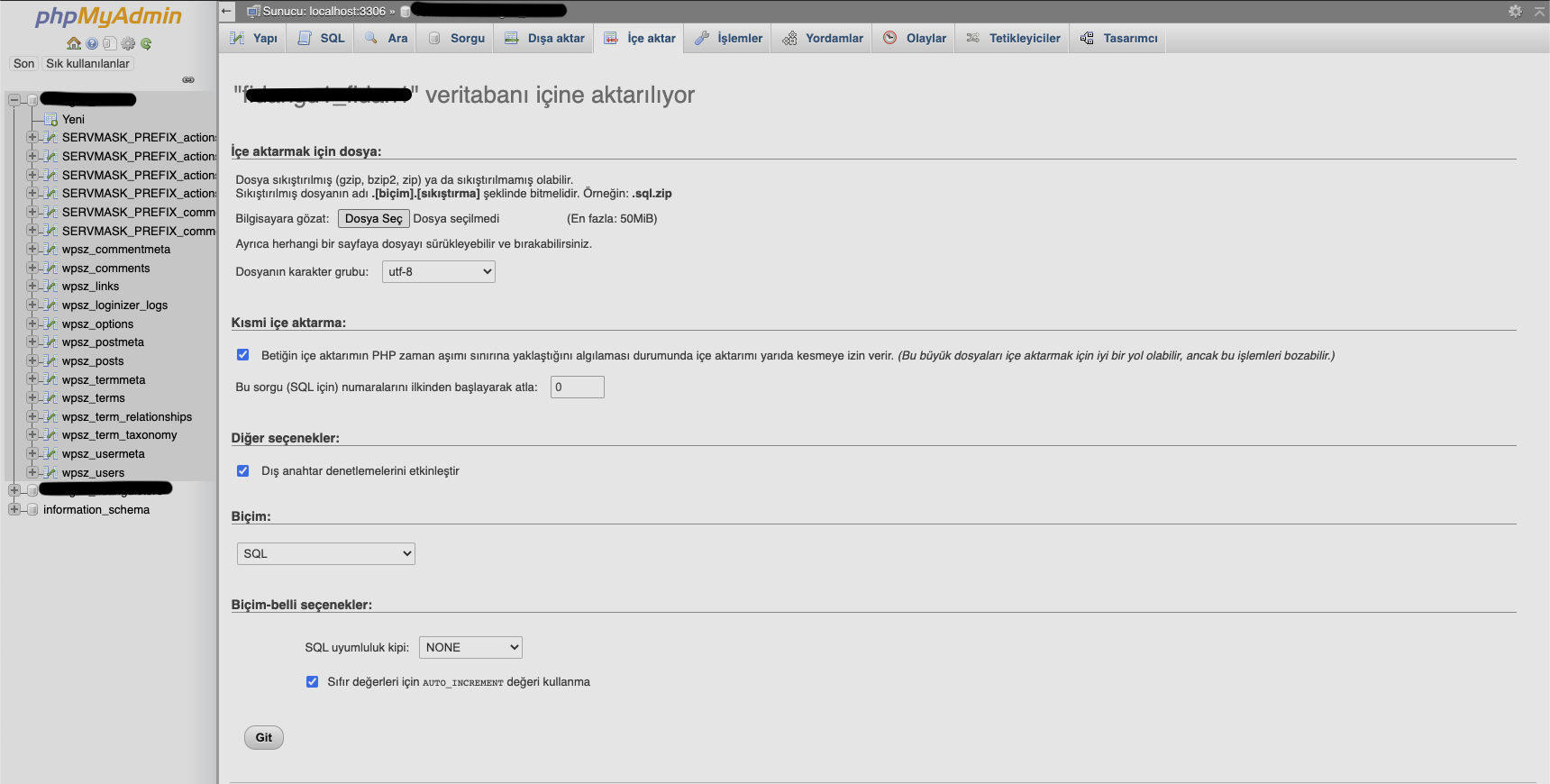
Oluşturmuş olduğunuz veritabanına phpMyAdmin üzerinden erişim sağlayabilirsiniz. Erişim sağladıktan sonra tekrardan bilgisayarınıza indirmiş olduğunuz app klasörüne tıklayın. İçerisinde bulunan sql -> local.sql dosyasını “İçe aktar” kısmında bulunan “Dosya Seç” yerine yükleyip “Git” diyerek tamamlayın.

Sitenizi Canlı Sunucuya Nasıl Aktarırsınız?
Veritabanı ile Dosyalarınız Arasında Bağlantı Kurulması
Dosyaları başarılı bir şekilde içe aktardıktan sonra veritabanı ile dosyalarımızı birbirine bağlamanız gerekiyor. Eğer bu adımı atlarsanız veritabanınız dosyalarınız ile iletişime geçemez ve sayfanıza giriş sağlayamazsınız. Aslında Database dediğimiz şey, sayfanızdaki tüm bilgilerin tutulduğu yerdir. Yani kullanıcıların isimleri, şifreleri, kişisel bilgileri gibi en önemli bilgileri depolayan kısımdır. Bu sebepten dolayı oluşturma anında ekstra bir şifre belirlemeniz talep edilir.
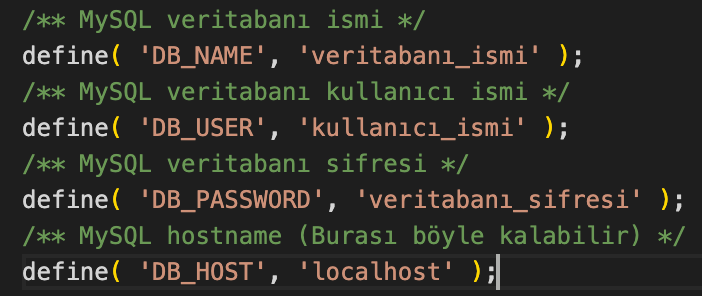
Bağlantı sağlamanız için, aktarmış olduğunuz Public_html dosyasının içerisinde bulunan wp-config.php dosyasına sağ tıklayarak edit veya düzenle diyoruz. Sizi satırlarca kod karşılayacaktır. Bu kodların arasında aşağıdaki resimde gösterdiğim kısımları bulup bir önceki aşamada oluşturmuş olduğunuz Veritabanı yani Database bilgileriniz ile güncelleyip bağlantıyı sağlamış oluyorsunuz.

Database Bağlantı Ayarları
WordPress Kullanıcı Ayarları
Son adım olarak Veritabanının içerisinde 1-2 küçük değişiklik daha yapmanız gerekmekte.
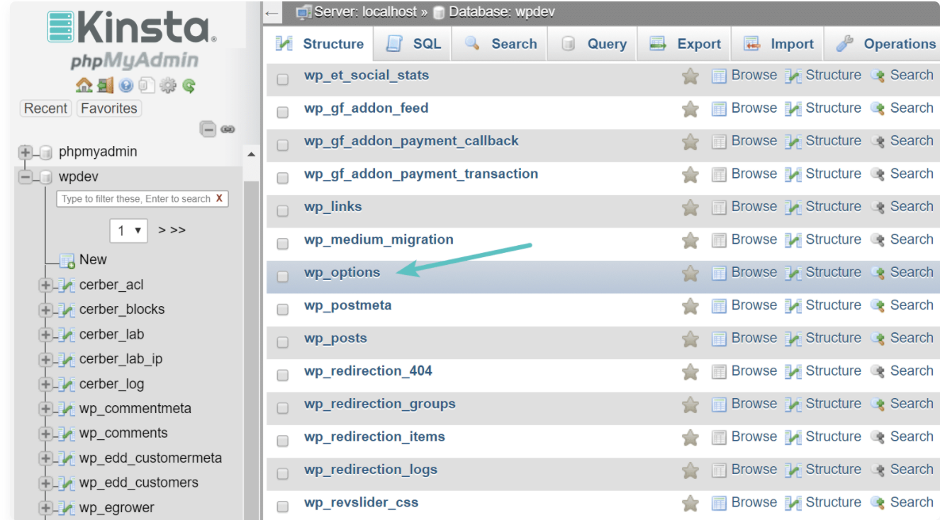
İlk olarak oluşturmuş olduğunuz veritabanına phpMyAdmin üzerinden giriş yapın ve wp_options ‘a tıklayın.

phpMyAdmin wp_options
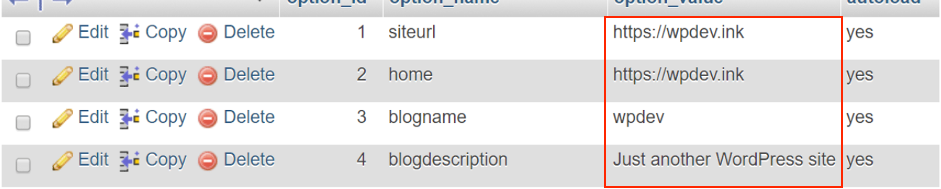
wp_options’a tıkladıktan sonra karşınıza siteurl, home, blogname gibi ayarlar çıkacaktır. Bu kısımda sizin için en önemli nokta siteurl adresini, yeni aldığınız domain adresi ile değiştirmenizdir. Aksi halde siteniz çalışmayacaktır.

siteurl
Yeni Kullanıcı Ekleme Ayarları
Bu sayfadaki tüm bilgileri güncelledikten sonra, son adım olarak kendinizi, WordPress sitenize yeni bir kullanıcı olarak kaydetmeniz gerekmektedir.
Yeni kullanıcı eklemeyi de phpMyAdmin içerisinde sol tarafta bulunan wp_users üzerinden yapabilmekteyiz.
wp_users’a tıkladıktan sonra sitemize kayıtlı olan tüm kullanıcıları sıralı bir şekilde görmüş oluyoruz. Yeni kullanıcı eklemek için de tablonun üst kısmında Ekle ye tıklayarak devam ediyoruz.
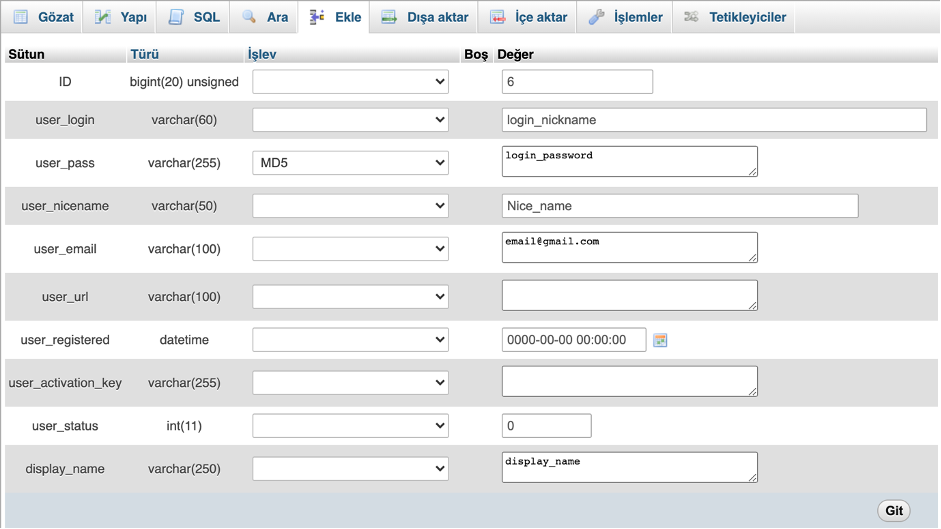
Açılan sayfada dikkat etmemiz gereken çok önemli kısımlar bulunmakta.
- ID; Her kullanıcının kendine özel bir ID’si bulunmak zorundadır. (Ben örnek olarak 6 verdim).
- User_Login; Her kullanıcıya spesifik bir takma isim vermeniz gerekmektedir. (Aksi halde çalışmayacaktır)
- User_pass; İşlev olarak MD5’i seçerek şifre belirlemeniz gerekmektedir.
- User_nicename; WordPress’de gözükmesini istediğiniz adı buraya girebilirsiniz.
- User_email; Giriş sırasında kullanacağınız e-posta adresiniz.
- Display_name; WordPress profilinizde gösterilmesini istediğiniz ismi buraya yazabilirsiniz.

Yeni Kullanıcı Kaydetme
Kullanıcı Yetki Ataması
Yukarıdaki ayarları tamamladıktan sonra kullanıcınız oluşturulacaktır, ancak yetkisi olmayan bir kullanıcı profili ile hesabınızı yönetemezsiniz. Bu sebepten dolayı profilinize bir yetki ataması yapmanız gerekmekte. Bu atamayı da wp_usermeta üzerinden yapabilmektesiniz. Yukarıda belirlediğimiz ID’yi aklınızda tutarak devam edebilirsiniz.
Wp_usermeta kısmında yukarıda yaptığımız gibi bir kaç kısmı doldurmanız gerekmekte. Aşağıda belirttiğim gibi doldurma işlemini gerçekleştirebilirsiniz.
Umeta_id: Bu kısmı boş bırakabiliriz, sistem otomatikman dolduracaktır.
User_id: Yukarıda belirlediğiniz ID’yi buraya yazmanız gerekmekte.
Meta_key: Bu kısma wp_capabilities yazıyorsunuz.
Meta_value: Bu kısma da a:1:{s:13:”administrator”;b:1;} kodunu aynı şekilde hiç değişiklik yapmadan yapıştırıyorsunuz.

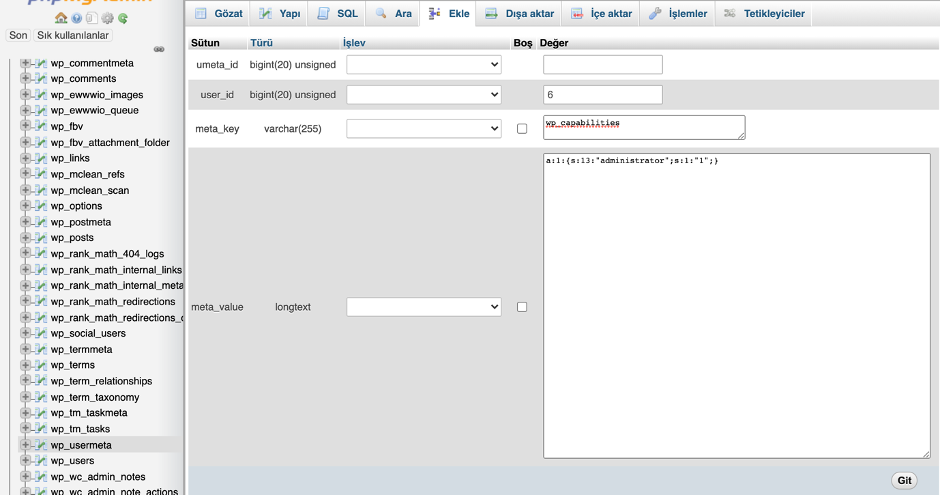
Yetki Ayarları
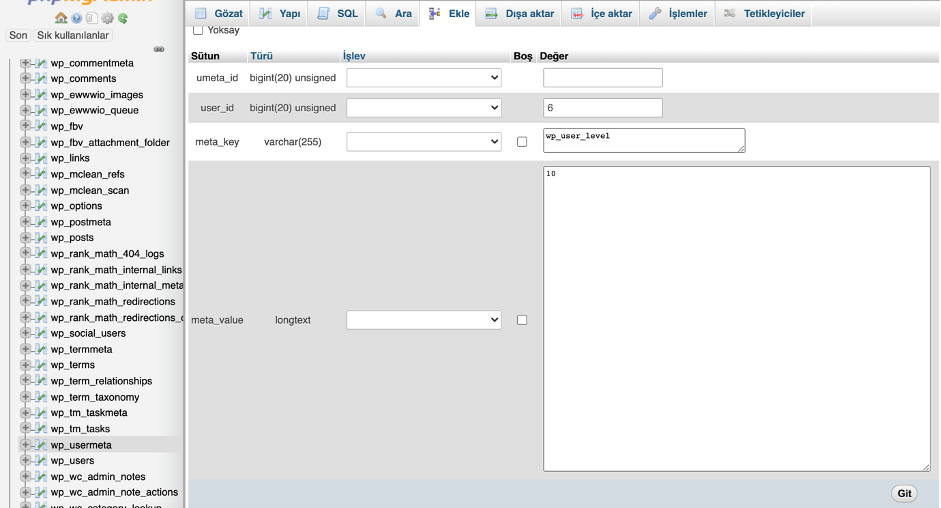
Sayfayı aşağıya indirdiğimizde yine üst kısımda olduğu gibi bir kısım gelmekte. Bu kısımda da boş olan yerleri yine belirttiğim şekilde dolduruyorsunuz.
Umeta_id: Bu kısmı boş bırakabiliriz, sistem otomatikman dolduracaktır.
User_id: Yukarıda belirlediğimiz ID’yi tekrar buraya yazıyoruz.
Meta_key: Bu kısma wp_user_level,
Meta_value: Bu kısıma da 10 yazıp, sağ alttan Git diyoruz.

Sitenizi Canlı Sunucuya Nasıl Aktarırsınız?
Bu adımı da bitirdiğinize göre, 6 adımda Localhost’teki sitenizi canlı sunucunuza aktarmış oldunuz. Yazı içerisinde herhangi bir hataya denk geldiyseniz yorum kısmında belirtebilirsiniz. Diğer yazılarıma da buraya tıklayarak ulaşabilirisiniz.

Güzel bir yazı eline sağlık. Konuya ek olarak bir sorum daha olacak. Bu yöntemi Local programının Live link pro, image optimizer ya da local connect özelliklerini kullanmaktan avantajlı ya da dezavantajlı kılan nedir? Maliyet yükünün altına girmek konusunda bir sorunu olmayan geliştirici hangi kısımlarda değerlendirme yaparak sistem içinde var olan araçları ya da bu tarz manuel işlemleri tercih etmelidir? Teşekkürler.
nice bro
👍🤌